DirecTV OTT Platform
Role:
UI Designer, Motion Designer
Date:
Jan/13 - Mar/08 2015
Tool:
Photoshop / After Effects
Platform:
iPhone / iPad
Phase 1: Concept Design
Project Overview:
DirecTV provides their service to almost all the platforms and devices. While this allows their products to be available to a wide audience, it also makes their products hard to maintain and become inconsistent. DirecTV started the OTT project to create a design language that unifies web and Apps.
- In Phase 1, I worked on motion design to showcase a new concept - the Wave.
- In Phase 2&3, I executed Home Page, Show Page and Video Player Page designs on iOS and web. I also helped developers to code an interactive prototype.
—
Concept:
The concept that Tigerspike proposed is: the Wave - A streamlined experience that is fast, better and smarter. I did several motions to physicalize the interactions.
(Motion Example)
—
Motion Design:
DirecTV design team applied a new design language to our concept based on more specific business requirements and considerations. Inspired by wave metaphor, I created motion designs to let users browse through layers of content more seamlessly.
The motion demo below includes Pinch to Zoom, Scroll to Navigate, Tap to View, Hold to Show and some other basic gestures and interactions.
Role:
UX Designer, UI Designer
Date:
Jan/13 - May/01 2015
Tool:
Sketch / InVision
Platform:
iPhone / iPad
Phase 2: Home & Show Page Design [tablet & mobile]
Project Overview:
Although DirecTV already had the basic system and primary pages established, there were still a lot of factors and conditions we needed to work on together to bring this massive project to life. Because of their stakeholder, development team and product team review cycles, we worked on one area at a time.
In this project, I collaborated with DirecTV design team to explore Show page and Home page design for both first time and return users.
—
Delivery Framework:
In order to get DirecTV's stakeholder, development team, product team and design team aligned on the same page, I collaborated with a senior designer to formalize the delivery framework:
- Define the problem
- UX Background Research
- User Flows
- Initial Ideas
- Low Fidelity Prototype
- High Fidelity Keyscreens
- High Fidelity Prototype
- Documentation & Presentation
—
1. Define the Problem
- Difficult to visually distinguish between a series-level and episode-level view.
- A lot of information is repeated.
- Difficult to know what information is at which level.
- Visual design and motion are outdated.
—
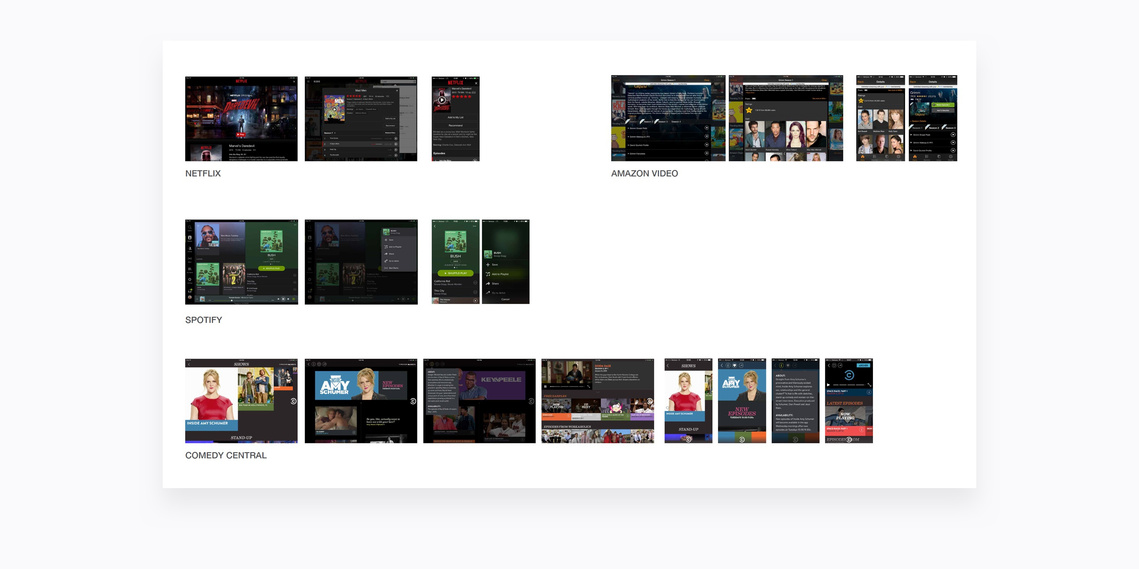
2. Competitor Research
—
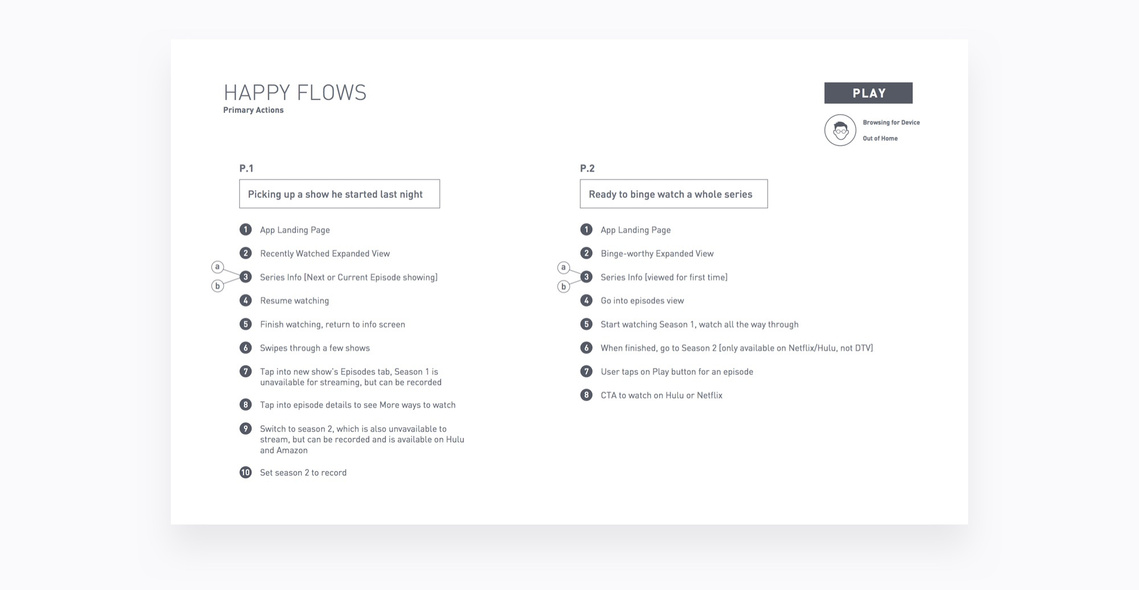
3. User Flow
We focused on the happy flows, the most common flows that utilized all the primary features per client's request.
—
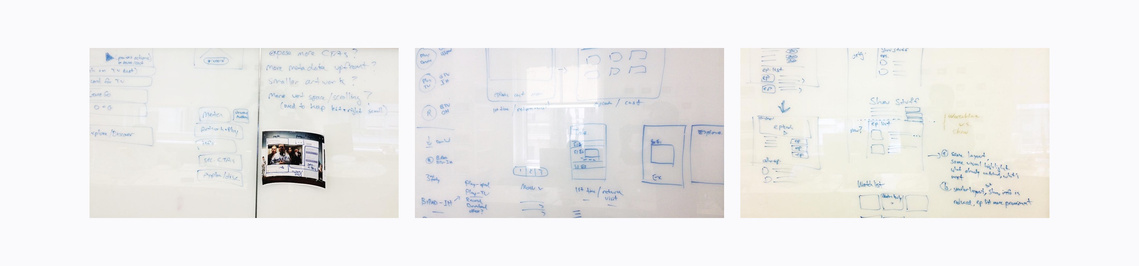
4. Initial Ideas
We worked on some initial ideas that would provide users a simple way to browse content and take actions.
—
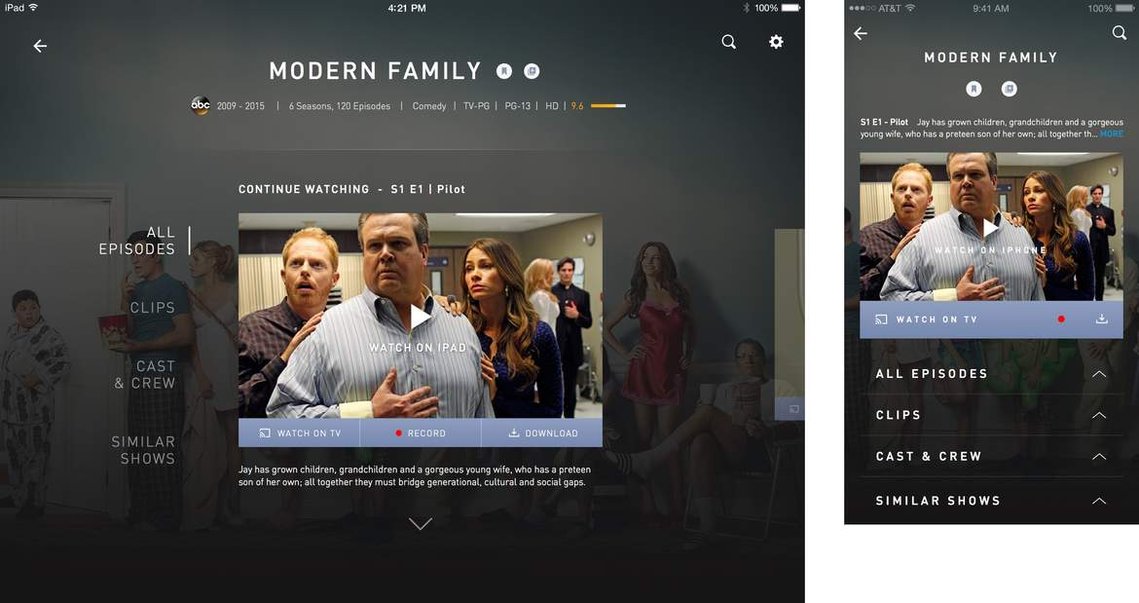
6. High Fidelity Design
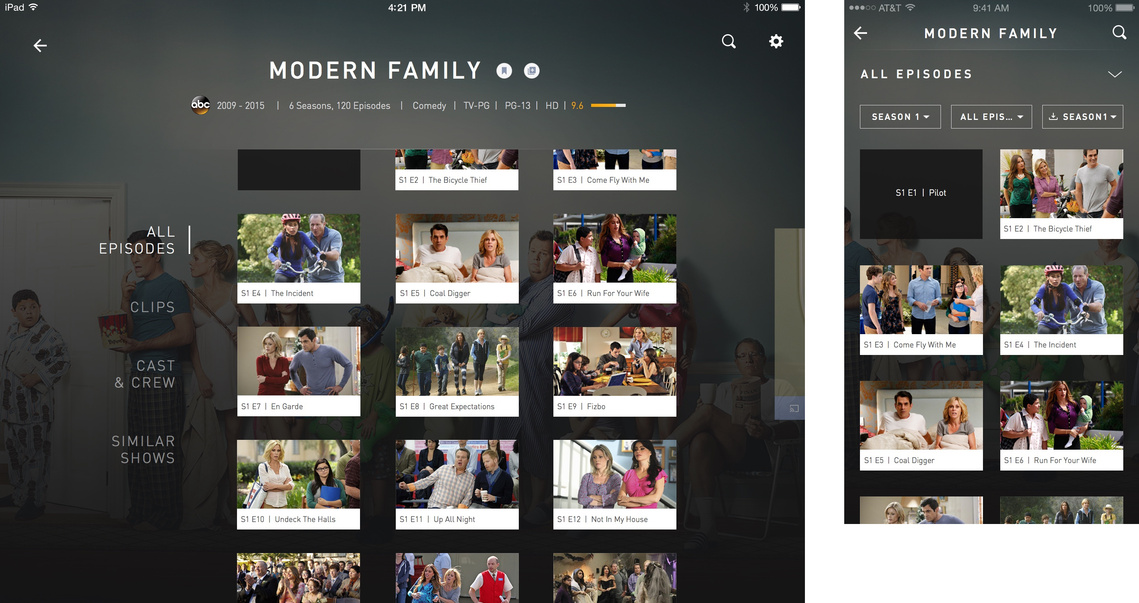
Show Page - First Time User
Show Page - Return User
All Episodes
Role:
UX Designer, UI Designer, Motion Designer
Date:
May/01 - Oct/06 2015
Tool:
Sketch / Omnigraffle / After Effects / InVision
Platform:
Web
Phase 3: Video Player Design [desktop & Tablet]
Project Overview:
The second and the most complicated area we tackled was Video Player Design. We focused on designing an immersive video player concept to provide a faster and smarter streamlined experience.
I worked on wireframe design, visual design, motion design. Also helped developers with web prototype.
—
1. Define the Problem
- How can we design to accommodate browsing related content while watching video?
- What should a user be able to do in different video watching contexts. How can we make those pathways clear and understandable.
—
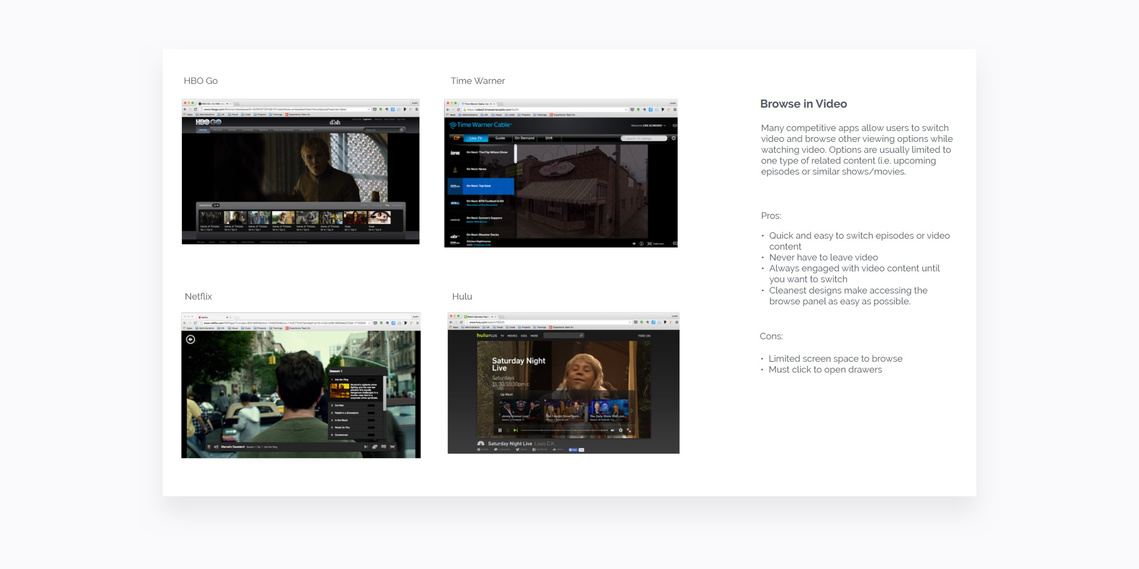
2. Background Research
We looked at DirecTV's competitors and some best practices in the field from these perspectives:
- Browse in Video
- In-page player v.s. Immersive player
- Sticky Video
- End Card
—
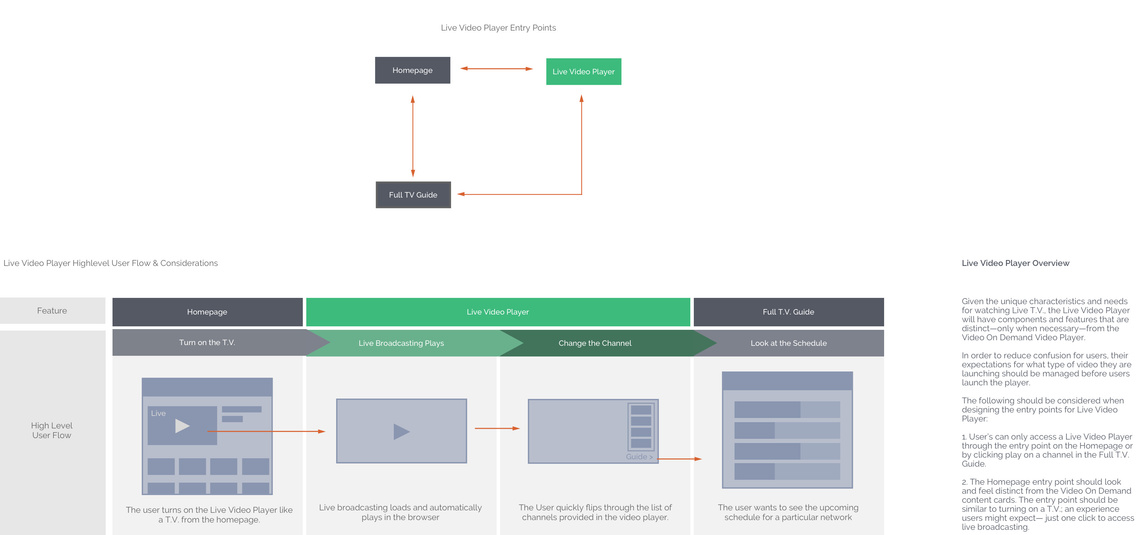
3. User Flow
We created happy flows for Series, Movies and Live TV.
—
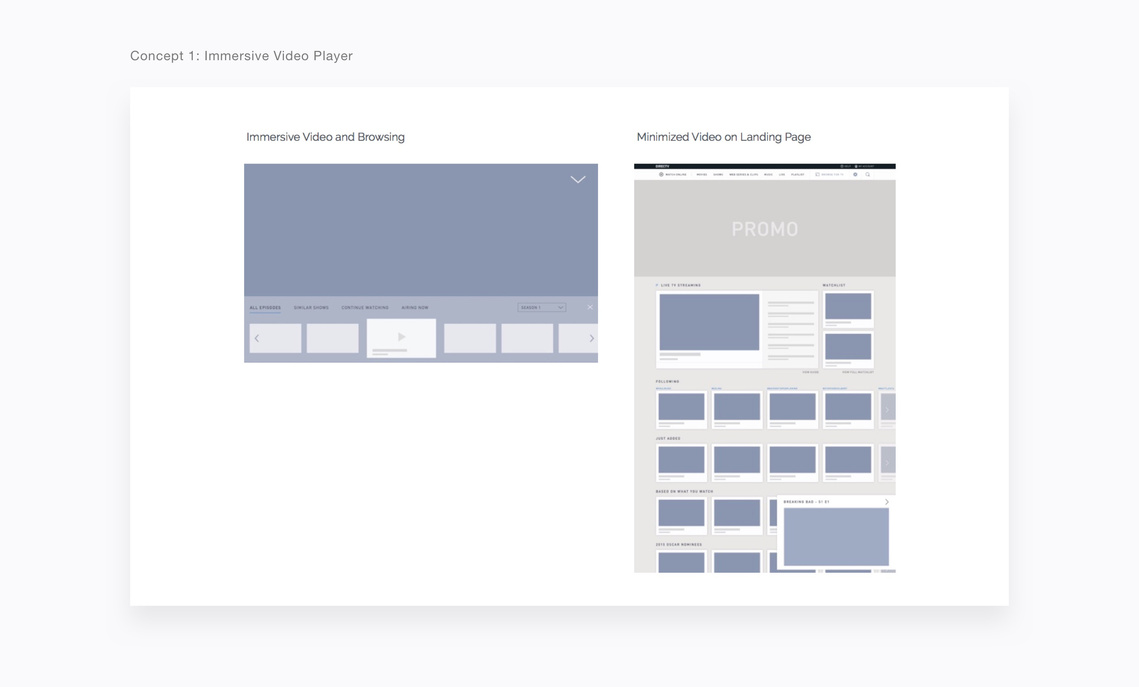
4. Initial Ideas - 2 concepts
In order to satisfy user's browsing needs while watching a video, we explored several approaches:
- Immersive Video Player Concept - Full screen video player design with a Contextual Action Panel inside of the video player.
- In-Page Video Player Concept - Video Player only takes 85% width of the screen. Recommended content displays underneath the video player.
Concept 1 Pros:
- Users can browse related content whilestill being immersed in video.
- Users can minimize the video to prioritizebrowsing.
Cons:
- Users may not want to directly go to immersive video experience
Concept 2 Pros:
- User can navigate related content while still engaging with video content.
Cons:
- Browsing while watching is limited to related content.
—
5. A/B Testing
We conducted A/B testing to compare "Immersive" and "In-Page" concepts. I created two interactive prototypes for users to click through the experiences.
—
6. High Fidelity Design - Immersive Video Player
We landed on Immersive Video Player concept based on A/B Testing results.
We refined the experience and introduced 4 states to the immersive video player: Watch, Binge, Browse and Deep Dive. As for each state, a contextual action panel was designed to make browsing experience easier and smarter.
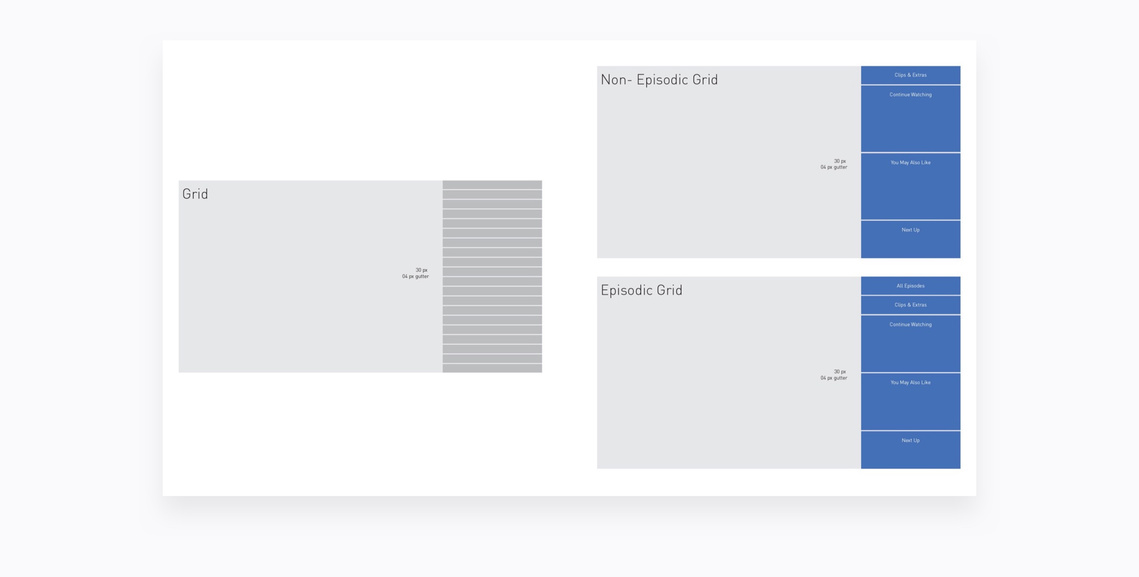
Contextual Action Panel | Grid System
VOD Player Design
1. Watch (Episodic)
2. Binge (Episodic)
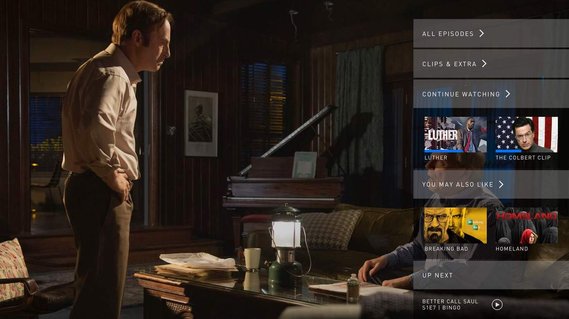
3. Browse (Episodic)
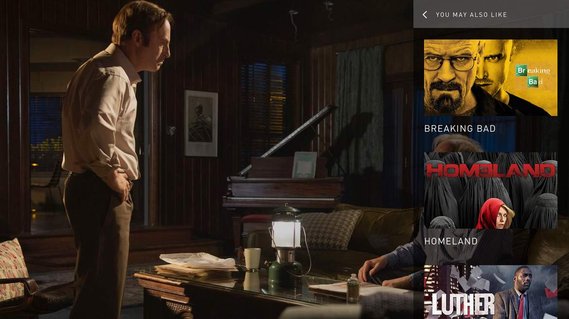
4. Deep Dive - Show List
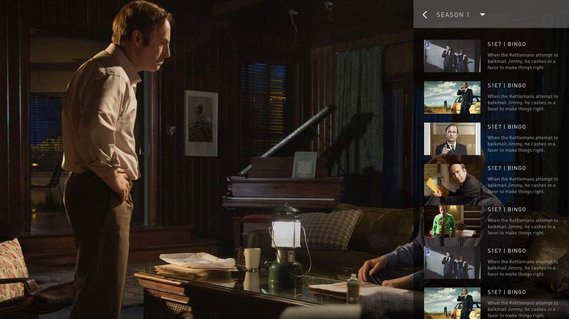
4. Deep Dive - Episode List
5. End Card (Episodic)
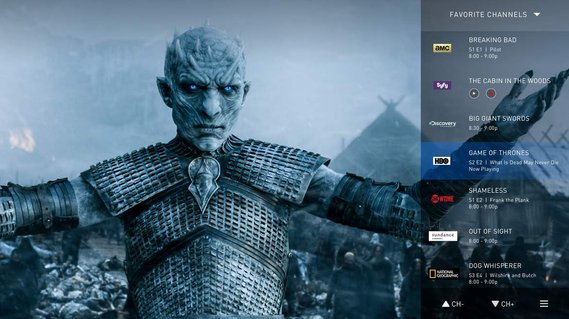
Live Player Design
Live Player
Live Player Menu Open
—
7. Prototype
VOD Player Prototype
Live Player Prototype